استفاده از فونت گوگل های گوگل باعث کندی سایت شما می شود به خصوص با سرعت پایین این روزهای اینترنت باعث کند شدن سایت و پیشخوان وردپرس می شود در ادامه مراحل غیر فعال کردن و حذف فونت گوگل را آموزش می دهیم.
فونت گوگل چیست ؟
سرویس API فونت گوگل یک راهکار عالی، پر سرعت و مطمئن برای استفاده از فونت های مدرن و به روز طراحی شده توسط گوگل است و به برنامه نویسان این فرصت را می دهد که در کمترین زمان فونت های دلخواهشان را به پروژه اضافه کنند.
در حال حاضر با سرعت پایین اینترنت استفاده از فونت های API گوگل به خاطر اینکه درخواست های اینترنتی به سرور های این سرویس (Google Fonts API) به طور کامل بلاک می شوند و لود نمی شوند و یا در مدت زمان زیادی لود می شوند سرعت سایتتان را کاهش می دهد.
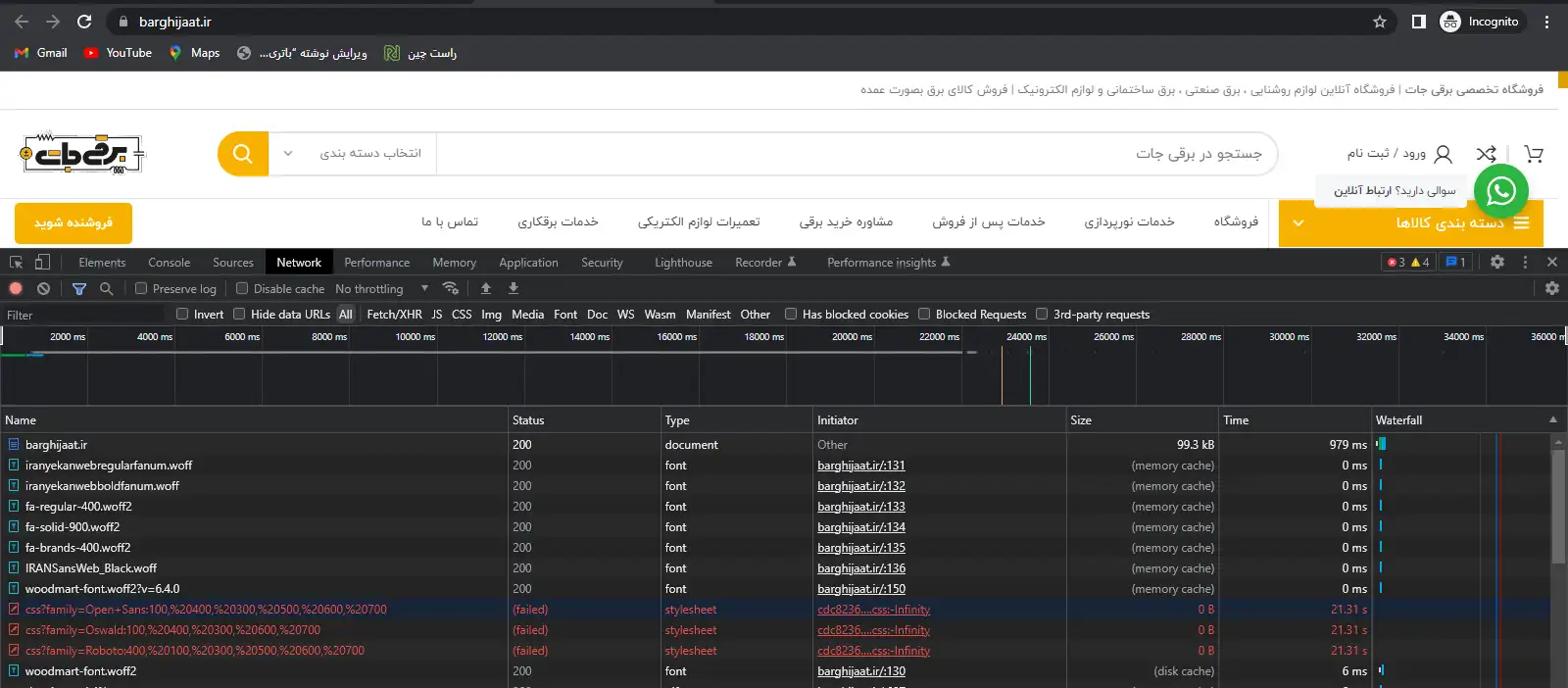
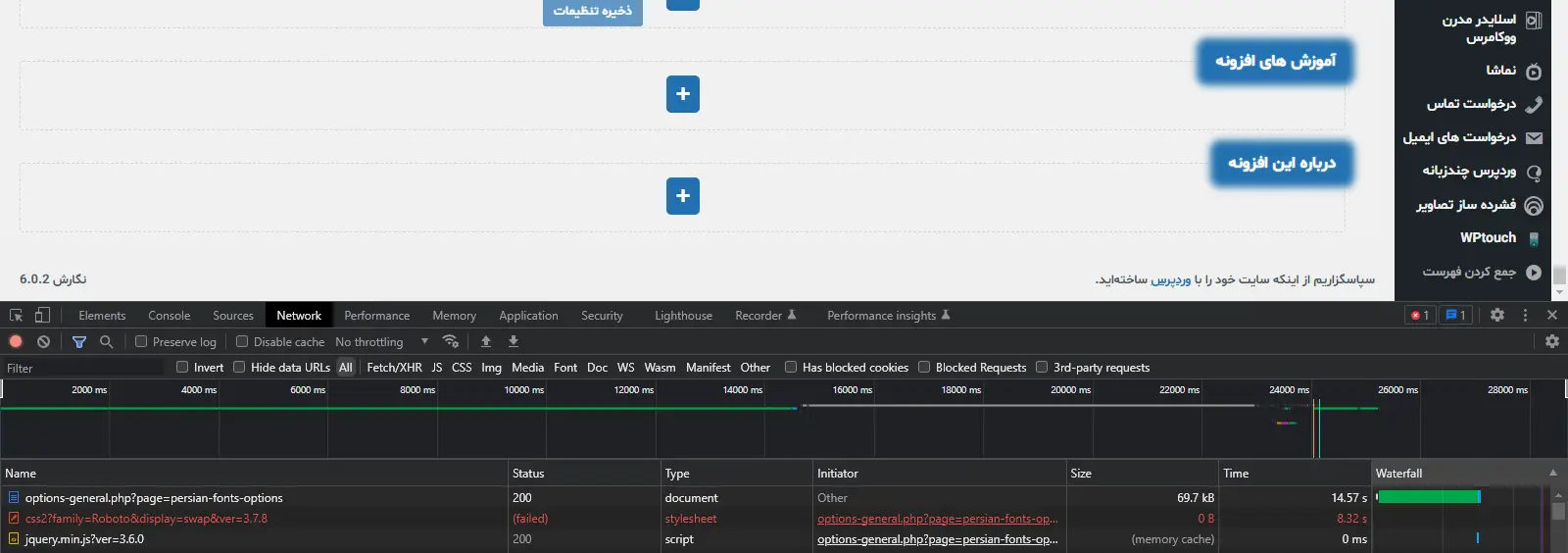
در تصویر زیر می بیند که یک درخواست فونت به این وب سرویس در حدود 8 ثانیه به طول انجامید که برای لود کردن یک فونت مدت زمان زیادی است و لود کامل صفحه را به 15 ثانیه افزایش داده است که اصلا جالب نیست! و این یعنی سرعت کند سایت..
آدرس این فونت به شکل زیر می باشد:
این فونت گوگل در واقع یک فایل CSS است که از سرور های این وب سرویس بر روی سایت شما بارگذاری می شود.
نکته: برای پیدا کردن درخواست های اینترنتی که روی سایت شما به طور کامل لود نشده اند یا لغو شده اند اصطلاحا 404 شده اند یا Failed شده اند مراحل زیر را دنبال کنید:
- یک تب مرورگر باز کنید و آدرس سایت را وارد کنید (ترجیحا با مرورگر Google Chrome)
- با استفاده از دکمه F12 کیبوردتان وارد قسمت Developer Tools مرورگرتان شوید
- به تب Network یا شبکه بروید
- حالت درخواست ها را بر روی گزینه ALL قرار دهید
- صفحه را مجدد رفرش کنید (Ctrl + F5)
- هم اکنون می توانید یک لیست کامل از تمامی درخواست های HTTP این سایت داشته باشید
معمولا درخواست های ناموفق با کد 404 و با رنگ قرمز مشخص شده اند (درخواست های موفق با کد 200 قابل رویت هستند)

در تصویر بالا فرانت اند یک سایت وردپرسی را مشاهده می کنید که با 3 درخواست از نوع CSS (گوگل فونت) سرعت لود بسیار بسیار پایینی پیدا کرده است ! البته قطعا اگر با فیلتر شکن و انواع برنامه های تغییر آی پی این سایت را چک کنید مشکل چندانی در سرعت آن حس نخواهید کرد به همین دلیل ضرورت حذف فونت گوگل مشاهده می شود.
حذف فونت های گوگل از پیشخوان وردپرس
متاسفانه فونت های گوگل در ادمین وردپرس هم لود می شوند و بعضی از افزونه های وردپرس همانند صفحه ساز المنتور و افزونه دیجیتس (Digits) این فونت ها را بر روی ادمین وردپرس فراخوانی می کنند که ممکن است باعث کندی در پشخوان سایت شما شوند. برای حذف فونت گوگل از پیشخوان وردپرس، 4 روش را معرفی می کنیم:
- حذف افزونه یا غیر فعالسازی آن
- استفاده از کد PHP برای حذف استایل های فونت گوگل
- استفاده از افزونه فونت فارسی ادمین (Persian Admin Fonts)
- استفاده از فیلتر شکن
1– حذف افزونه یا غیر فعالسازی آن
این مورد توضیح چندانی ندارد و فقط می بایست افزونه ای که فونت های گوگل را بر روی پیشخوان شما فراخوانی کرده است، پیدا کنید و آن را غیر فعال و با افزونه ای دیگر جایگزین کنید که صد البته جایگزین مناسبی برای افزونه ای مثل المنتور وجود ندارد! پس این مورد نمی تواند آنچنان کار ساز باشد.
برای حذف یا غیر فعالسازی افزونه های وردپرس تنها کافیست به قسمت افزونه ها در منوی وردپرس بروید و افزونه مورد را انتخاب و غیر فعال کنید.
2– استفاده از کد PHP برای حذف گوگل فونت ها
برای اضافه کردن کد های PHP اضافی در ابتدا شما نیاز به یک ابزار فوق حرفه ای دارید تا به راحتی و خیلی شیک و تمیز بتوانید کد های PHP خودتان را به سایت اضافه کنید، این ابزار چیزی نیست جز افزونه کد اسنیپت (Code Snippets):
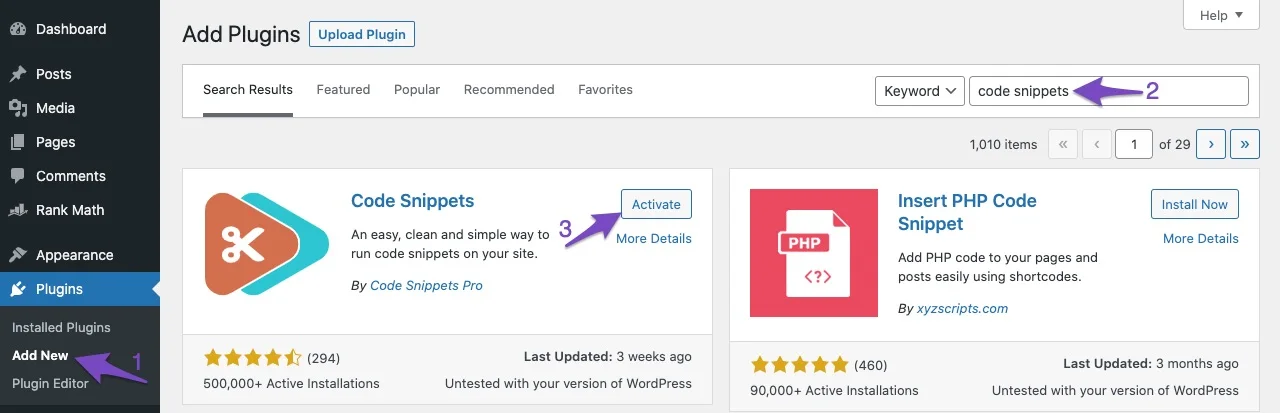
برای اضافه کردن کد های PHP اضافی می توانید از افزونه کد اسنیپت (Code Snippets) که یک افزونه رایگان است استفاده کنید. کافیست به مخزن وردپرس بروید و افزونه را نصب و فعال کنید یا از لینک زیر افزونه را دانلود کنید:

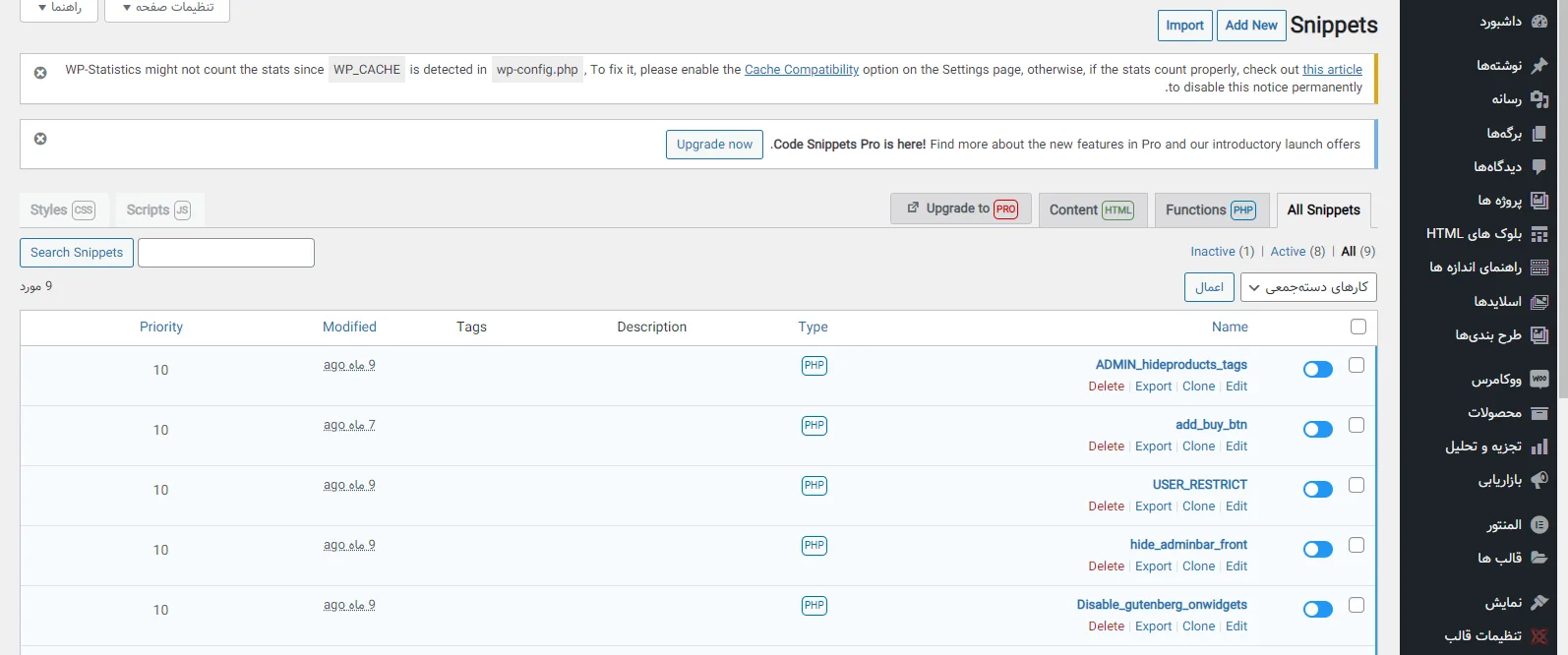
بعد از نصب و فعالسازی افزونه خوب کد اسنیپت به منوی اضافه شده (Snippets) بروید و یک اسنیپت جدید اضافه کنید (Add New):
حالا داخل محتوای اسنیپت می توانید کد دلخواه PHP خودتان را اضافه کنید، برای تست عملکرد این کد را اضافه کنید تا مطمئن شوید همه چیز به درستی کار می کند:
if(!function_exists('wooslider_test')){
function wooslider_test(){
if(is_admin()){
echo '<script> alert("خوش آمدید"); </script>';
}
}
}
add_action('init', 'wooslider_test');
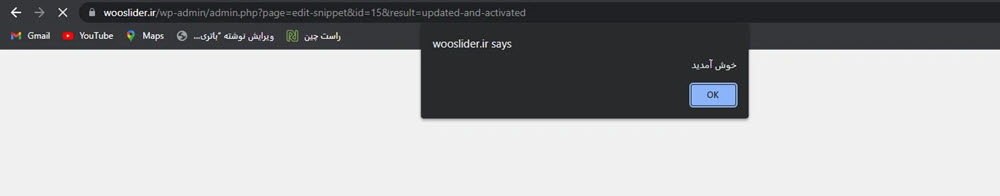
بعد از ذخیره سازی و فعال کردن کد مورد نظر (Activate) هر بار که صفحه ای را در ادمین وردپرس لود می کنید یک پیغام خوش آمدید به شما نمایش داده می شود و این یعنی همه چیز به درستی کار می کند!

حالا وقت آن است که کد هایی را برای حذف یکی از فایل های CSS (گوگل فونت) که توسط افزونه المنتور بر روی پیشخوان اضافه شده است را اضافه کنیم!
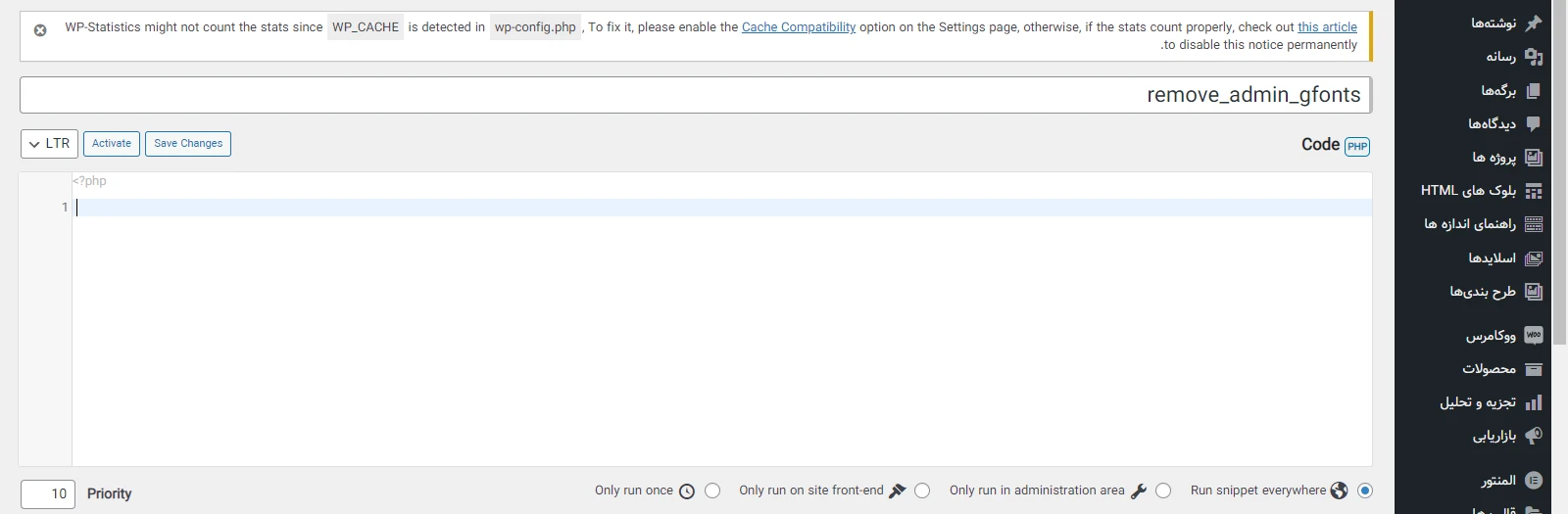
در ابتدا نام اسنیپت را به remove_admin_gfonts تغییر می دهیم تا در آینده به یاد داشته باشیم که وظیفه این قطعه کد PHP چیست و هر زمانی که خواستیم بتوانیم آن را پیدا و غیر فعال کنیم.

بعد از تغییر نام اسنیپت کد های PHP جدیدمان را جایگزین می کنیم (همانند تصویر زیر):
توجه: برای کپی کردن کد PHP از لینک زیر استفاده کنید:
if(!function_exists('mdz_remove_admin_gfonts')){
function mdz_remove_admin_gfonts(){
wp_deregister_style('elementor-admin-top-bar-fonts');
wp_dequeue_style('elementor-admin-top-bar-fonts');
}
}
add_action('admin_enqueue_scripts', 'mdz_remove_admin_gfonts', 999);
این قطعه کد فایل CSS اضافه شده با آیدی elementor-admin-top-bar-fonts را از قسمت ادمین وردپرس پیدا می کند و حذف می کند با اصطلاح دیکیو (dequeue) می کند و برای این منظور از 2 تابع درونی خود وردپرس و اکشن admin_enqueue_scripts وردپرس استفاده می کند.
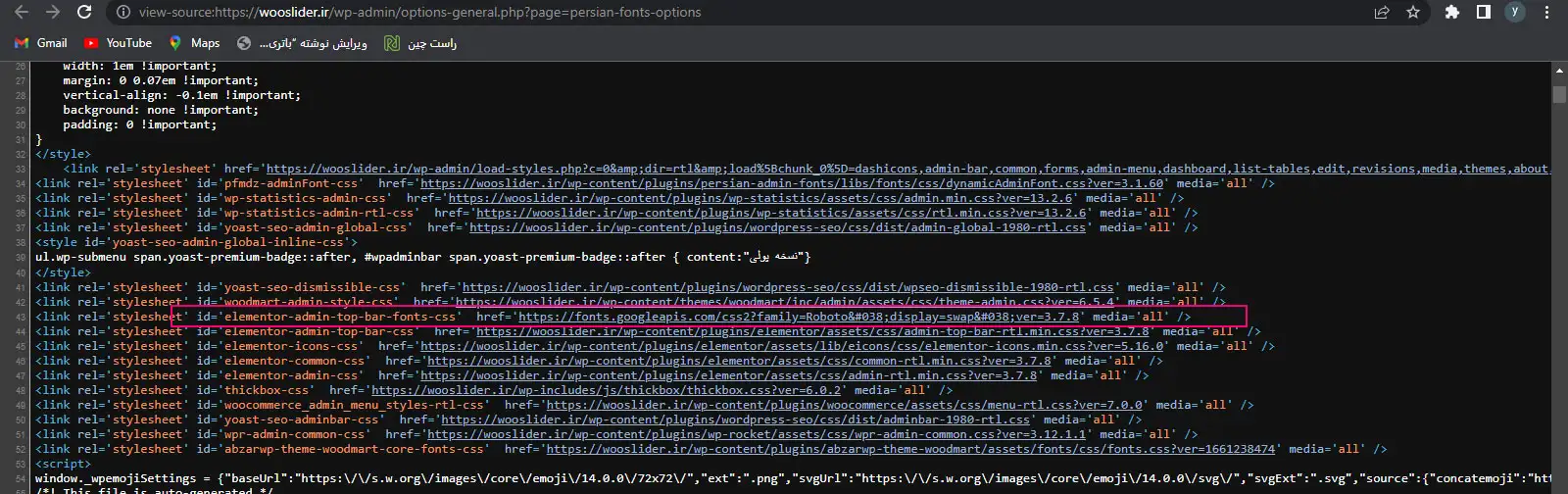
شاید برایتان سوال شده باشد که آیدی فایل CSS گوگل فونت را چگونه به دست آورده ایم؟! باید بگوییم با استفاده از ابزار Developer Tools و بررسی تمامی درخواست های سایت و سپس با استفاده از آپشن view page source (CTRL + U) می توانید آیدی یک فایل CSS را بدست آورید همانند تصویر زیر:

نکته: شما می بایست قسمت آخر را از آیدی CSS حذف کنید برای مثال باید elementor-admin-top-bar-fonts-css را تبدیل به elementor-admin-top-bar-fonts کنید که در آن عبارت (css-) را از انتهای آن حذف کرده ایم.
بعد از ذخیره و فعالسازی این قطعه کد PHP می بایست درخواست های سایتتان را مجدد چک کنید و اگر هیج درخواست 404 شده یا Failed شده ای را مشاهده نکردید یعنی همه چیز خوب است !.
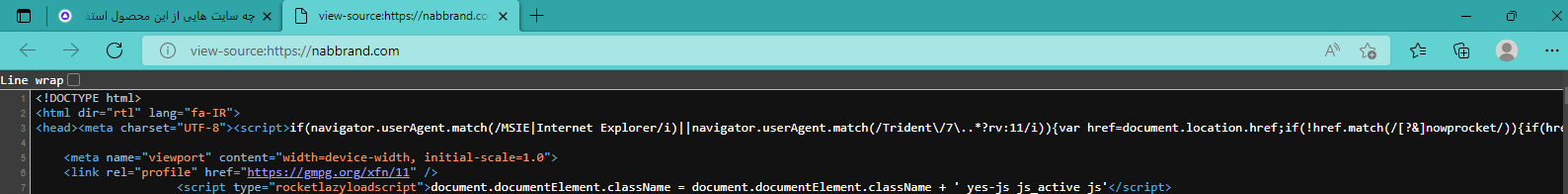
نکته: اگر یک سایت کلیک راست را بسته بود می توانید عبارت :view-source را قبل از آدرس دامنه آن اضافه کنید تا بتوانید سورس HTML صفحه را مشاهده کنید. درست همانند تصویر زیر:

نکته: برای مشاهده سورس HTML یک سایت، همچنین می توانید از کلید های ترکیبی کنترل + U استفاده کنید (CTRL + U)
3– استفاده از افزونه برای حذف فونت گوگل
اگر کدنویسی برایتان ممکن است کمی پیچیده باشد می توانید از یک افزونه برای حذف فونت های گوگل استفاده کنید. برای حذف فونت های گوگل در ادمین وردپرس تنها یک افزونه وجود دارد که به تازگی این آپشن را اضافه کرده است.
افزونه فونت فارسی ادمین Persian Admnin Fonts یک افزونه ایرانی است که می تواند فونت های سایتتان را برای شما مدیریت کند. این افزونه رایگان از ویژگی های زیر برخوردار است:
امکانات افزونه Persian Admnin Fonts
- کاملا رایگان
- صفحه تنظیمات اختصاصی
- فونت های رایگان داخلی
- قابلیت آپلود فونت
- تنظیمات حرفه ای و پیشرفته
- اضافه کردن کد CSS اختصاصی به ادمین وردپرس و فرانت
- پشتیبانی از صفحه ساز المنتور
- توانایی کنترل و مدیریت فونت های فرانت وردپرس و قالب
- حذف فونت های گوگل برای ادمین وردپرس شما
برای نصب این افزونه تنها کافیست در مخزن وردپرس عبارت “فونت فارسی” را جستجو کنی یا لینک زیر را باز کنید
دانلود افزونه Download Persian Admnin Fonts

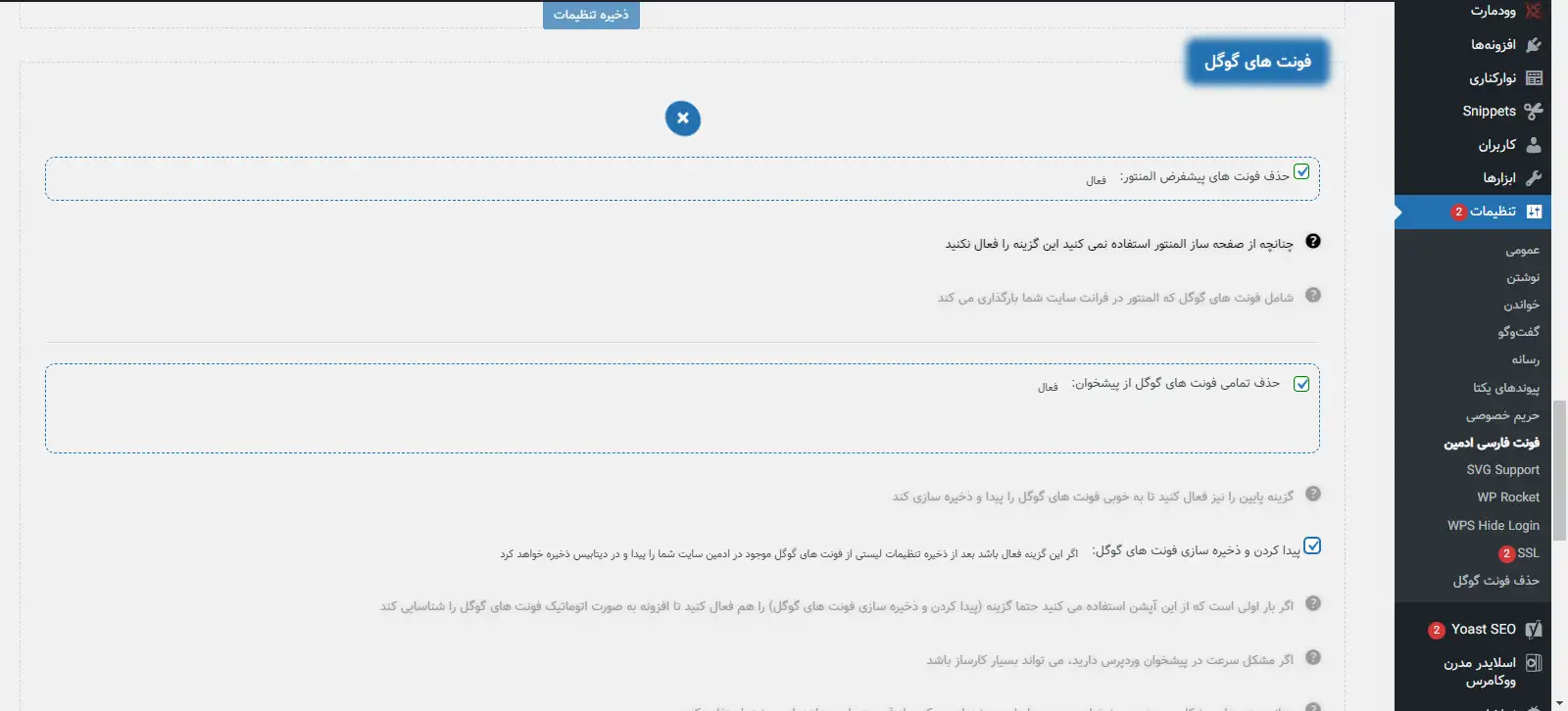
بعد از نصب و فعالسازی وارد تنظیمات افزونه شوید و به بخش “فونت های گوگل” بروید:

هر 3 گزینه موجود را فعال کنید و بر روی دکمه ذخیره تنظیمات کلیک کنید. به همین سادگی حذف فونت گوگل با استفاده از این افزونه امکان پذیر است.
بعد از ذخیره سازی تنظیمات افزونه به صورت کاملا اتوماتیک سورس صفحه را اسکن می کند و تمامی درخواست های CSS گوگل فونت را بررسی می کند و در دیتابیس شما ذخیره می کند تا با لود بعدی صفحه این درخواست ها را حذف کند! به همین سادگی ?
نکته: اگر از افزونه المنتور استفاده نمی کنید گزینه اول را تیک نزنید.
منبع: راست چین



نظرات